MONTAGE DE LA FRISE
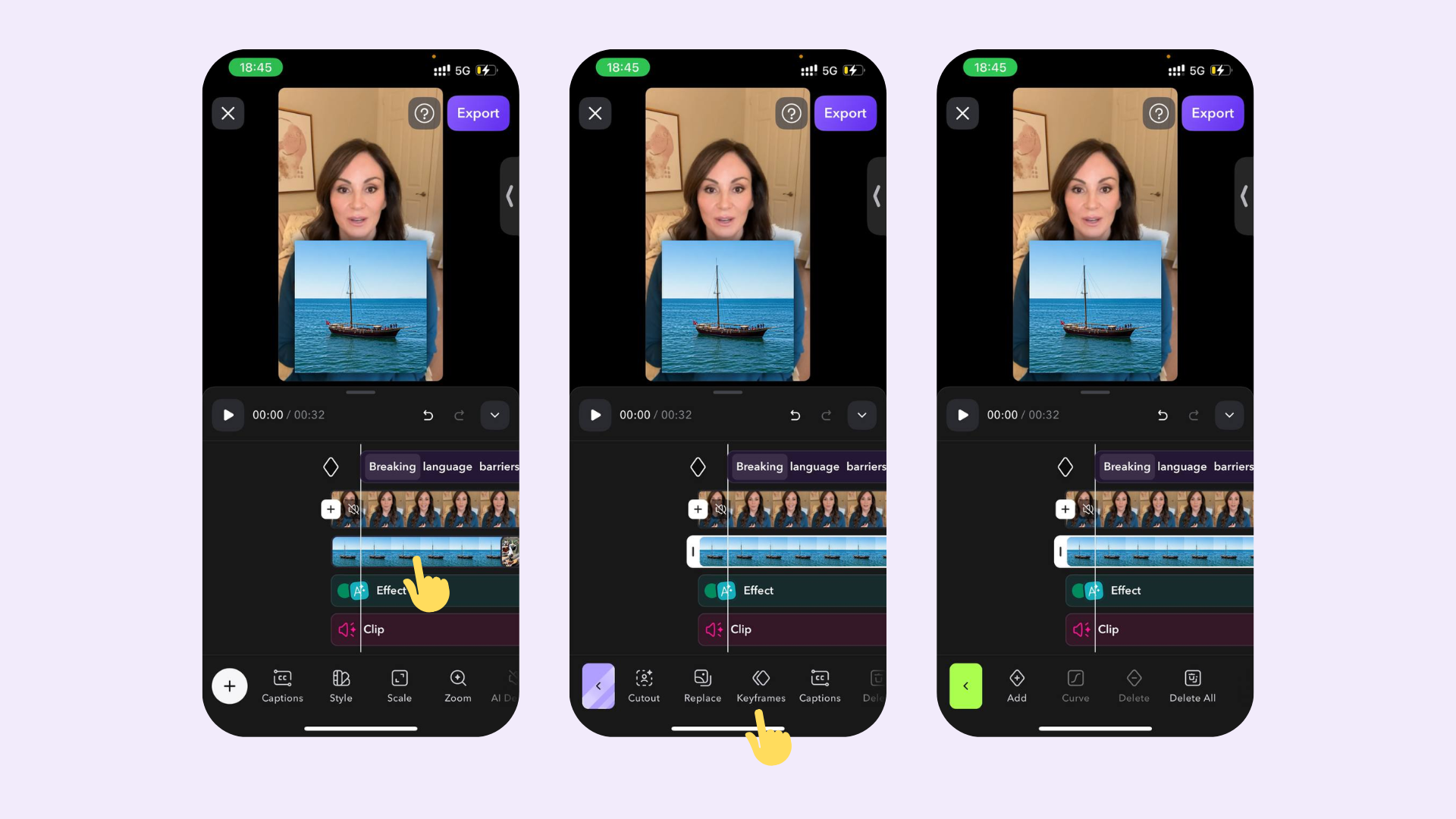
Keyframes
Use Keyframes to set the starting and ending position of your captions and image overlays. The app will automatically animate the position change between the two over the time you’ve set.
Aperçu
Pour illustrer comment les Keyframes fonctionnent, imaginez que vous ayez un clip d’une seconde qui a été tourné à 30 images par seconde. Sur la gauche, il y a une personne debout sur un terrain de football et sur la droite, il y a un but de football.- Si vous deviez animer à la main le ballon de football se déplaçant du pied de la personne jusqu’au but, vous dessineriez 30 images similaires avec la position du ballon se déplaçant légèrement de gauche à droite dans chaque image.
- Cependant, si vous deviez animer numériquement, au lieu de devoir dessiner 30 images, vous pourriez simplement définir le point de départ et le point d’arrivée pour le ballon sur la première et la dernière image respectivement, et laisser l’animation se produire automatiquement.
Ajouter des Keyframes

- Appuyez sur Keyframes.
- Ajustez la timeline à l’endroit où vous souhaitez ajouter une keyframe.
- Glissez les “Captions” ou votre image de superposition à l’emplacement souhaité. Vous pouvez également ajuster la taille des “Captions” et des superpositions d’image en pincant avec deux doigts.
- Choisissez votre courbe d’animation et appuyez sur Appliquer
Options de Keyframe : Linéaire, aisance, et Instantané.

