EDIÇÃO DE CRONOLOGIA
Keyframes
Use Keyframes to set the starting and ending position of your captions and image overlays. The app will automatically animate the position change between the two over the time you’ve set.
Quem pode usar este recurso?👤 Clientes de todas as planos: Grátis, Pro, Max, Scale e Enterprise📱 Clientes de todos os dispositivos: iOS e, em breve, para Android e Desktop
Visão Geral
Para ajudar a ilustrar como os Keyframes funcionam, imagine que você tem um clipe de 1 segundo que foi filmado a 30 quadros por segundo. À esquerda, há uma pessoa em pé em um campo de futebol e à direita, há um gol de futebol.- Se você fosse animar à mão a bola de futebol se movendo do pé da pessoa para o gol, desenharia 30 quadros semelhantes com a localização da bola se movendo ligeiramente da esquerda para a direita em cada quadro.
- No entanto, se você fosse animar digitalmente, em vez de ter que desenhar 30 quadros, você poderia simplesmente estabelecer o ponto de partida e o ponto final para a bola nos respectivos primeiro e último quadro, e deixar a animação acontecer automaticamente.
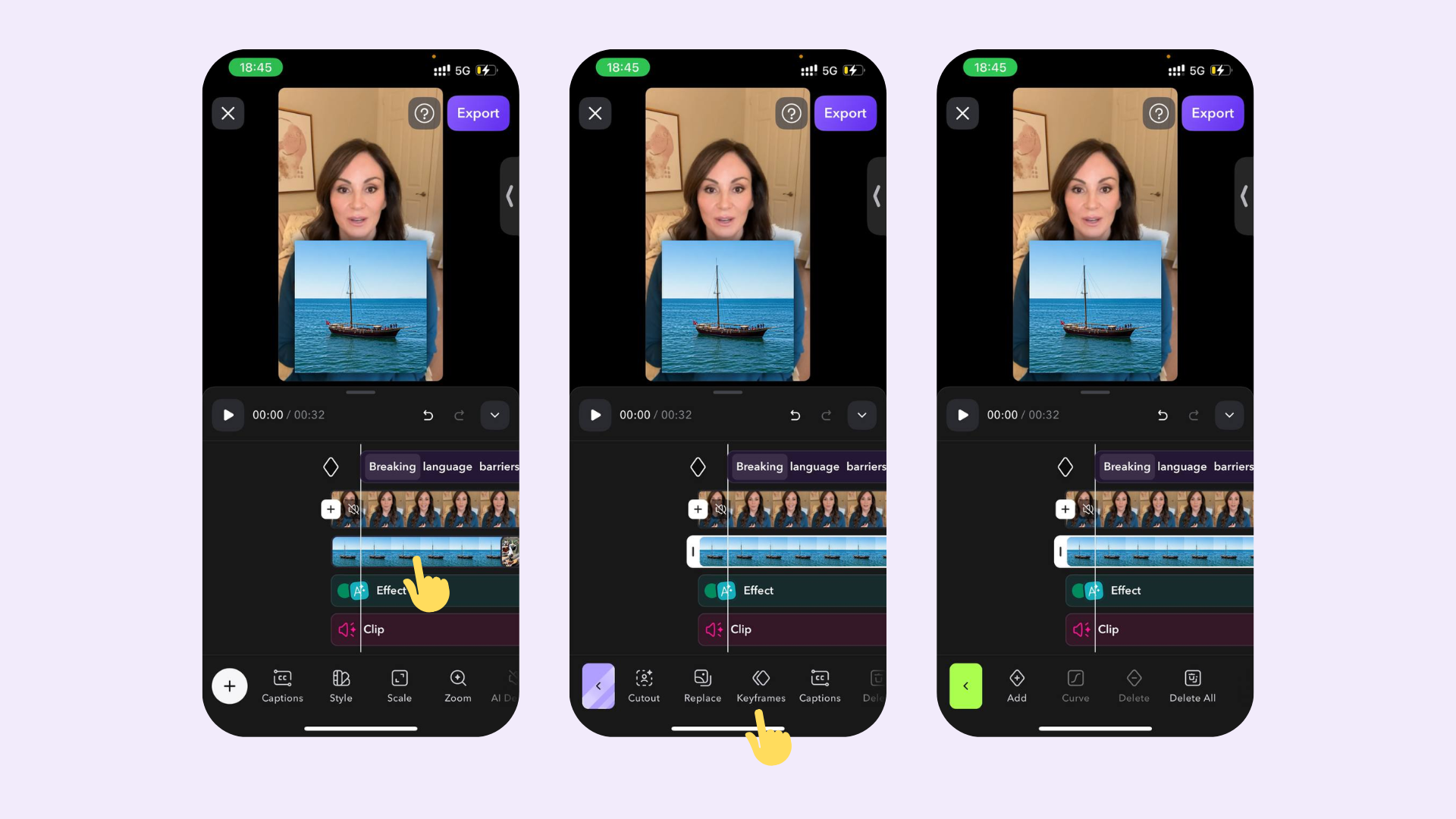
Adicionar Keyframes

- Toque em Keyframes.
- Ajuste a linha do tempo onde você gostaria de adicionar um keyframe.
- Arraste a legenda ou sua imagem sobreposta para o local desejado. Você também pode ajustar o tamanho das legendas e sobreposições de imagem beliscando com dois dedos.
- Escolha sua curva de animação e toque em Aplicar
Opções de keyframe: Linear, fácil e Instantâneo.

