Keyframes
Use Keyframes to set the starting and ending position of your captions and image overlays. The app will automatically animate the position change between the two over the time you’ve set.
Chi può utilizzare questa funzione?👤 Clienti di tutti i piani: gratuito, Pro, Max, Scale ed Enterprise📱 Clienti su tutti i dispositivi: iOS, e presto anche su Android e Desktop
Panoramica
Per illustrare come funzionano i Keyframes, immagina di avere un video di 1 secondo ripreso a 30 fotogrammi al secondo. A sinistra, c’è una persona che si trova su un campo da calcio e a destra c’è una porta del calcio.- Se dovessi animare a mano la palla da calcio che si muove dal piede della persona verso la porta, dovresti disegnare 30 fotogrammi simili con la posizione della palla che si sposta leggermente da sinistra a destra in ciascun fotogramma.
- Tuttavia, se dovessi animare digitalmente, invece di dover disegnare 30 fotogrammi, potresti semplicemente impostare il punto di partenza e il punto finale per la palla nel primo e nell’ultimo fotogramma rispettivamente, e lasciare che l’animazione avvenga automaticamente.
Aggiungi Keyframes

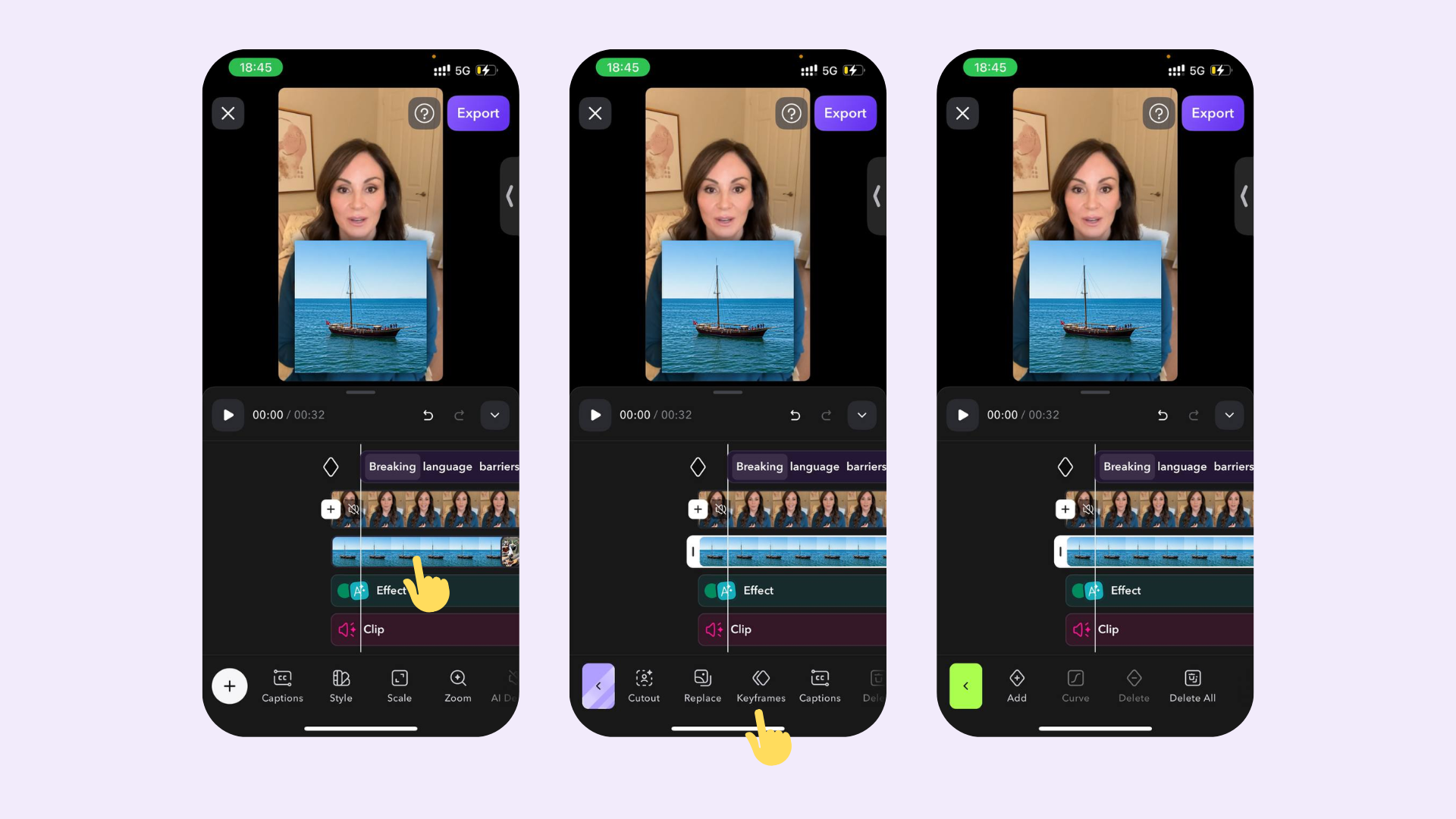
- Tocca Keyframes.
- Regola la timeline dove preferisci aggiungere un keyframe.
- Trascina la didascalia o la tua sovrapposizione di immagini nella posizione desiderata. Puoi anche regolare la dimensione delle didascalie e delle sovrapposizioni di immagini pizzicando con due dita.
- Scegli la tua curva di animazione e tocca Applica
Opzioni Keyframe: Lineare, morbida e istantanea.

