Keyframes
Use Keyframes to set the starting and ending position of your captions and image overlays. The app will automatically animate the position change between the two over the time you’ve set.
概要
キーフレームの動作を説明するために、1秒間に30フレーム撮影されたクリップがあると想像してみてください。左側には、サッカーフィールドに立っている人がいて、右側には、サッカーゴールがあります。- サッカーボールが人の足からゴールに移動する様子を手描きアニメーションで表現すると、各フレームでボールの位置が左から右にわずかに移動する30の類似フレームを描くことになります。
- しかし、ディジタルアニメーションで表現する場合、30フレームを描く必要はなく、最初のフレームと最後のフレームでボールの始点と終点を設定するだけで、アニメーションが自動的に起こります。
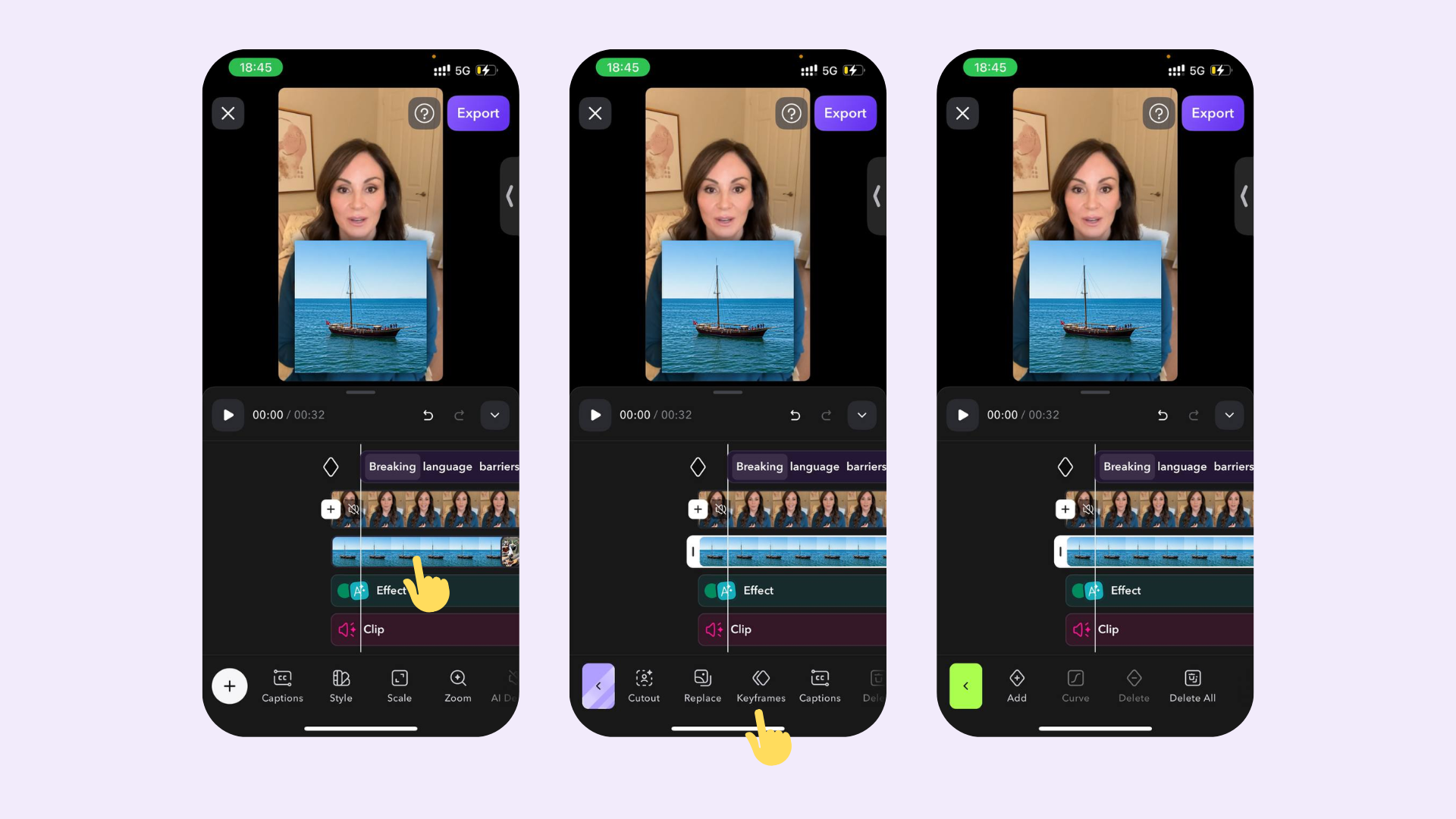
キーフレームの追加

- Keyframes をタップします。
- キーフレームを追加したいタイムラインを調整します。
- キャプションまたはイメージオーバーレイを希望の場所にドラッグします。また、2本の指でつまむことでキャプションとイメージオーバーレイのサイズを調節することもできます。
- アニメーションカーブを選択し、Apply をタップします。
キーフレームのオプション:リニア、イーズ、インスタント。

