Keyframes
Use Keyframes to set the starting and ending position of your captions and image overlays. The app will automatically animate the position change between the two over the time you’ve set.
개요
키프레임(Keyframes) 작동 방식을 설명하기 위해 30프레임의 1초 클립이 있다고 가정해 보세요. 왼쪽에는 축구장에 서 있는 사람이 있고, 오른쪽에는 축구 골포스트가 있습니다.- 만약 축구 공이 사람의 발에서 골포스트로 이동하는 모습을 직접 애니메이션으로 만든다면, 각 프레임에서 공의 위치가 왼쪽에서 오른쪽으로 약간씩 움직이는 30개의 비슷한 프레임을 그려야 할 것입니다.
- 그러나, 디지털로 애니메이션을 만든다면, 30개의 프레임을 모두 그릴 필요 없이 첫 번째와 마지막 프레임에서 공의 시작점과 끝점을 설정하면, 자동으로 애니메이션이 실행됩니다.
키프레임 추가

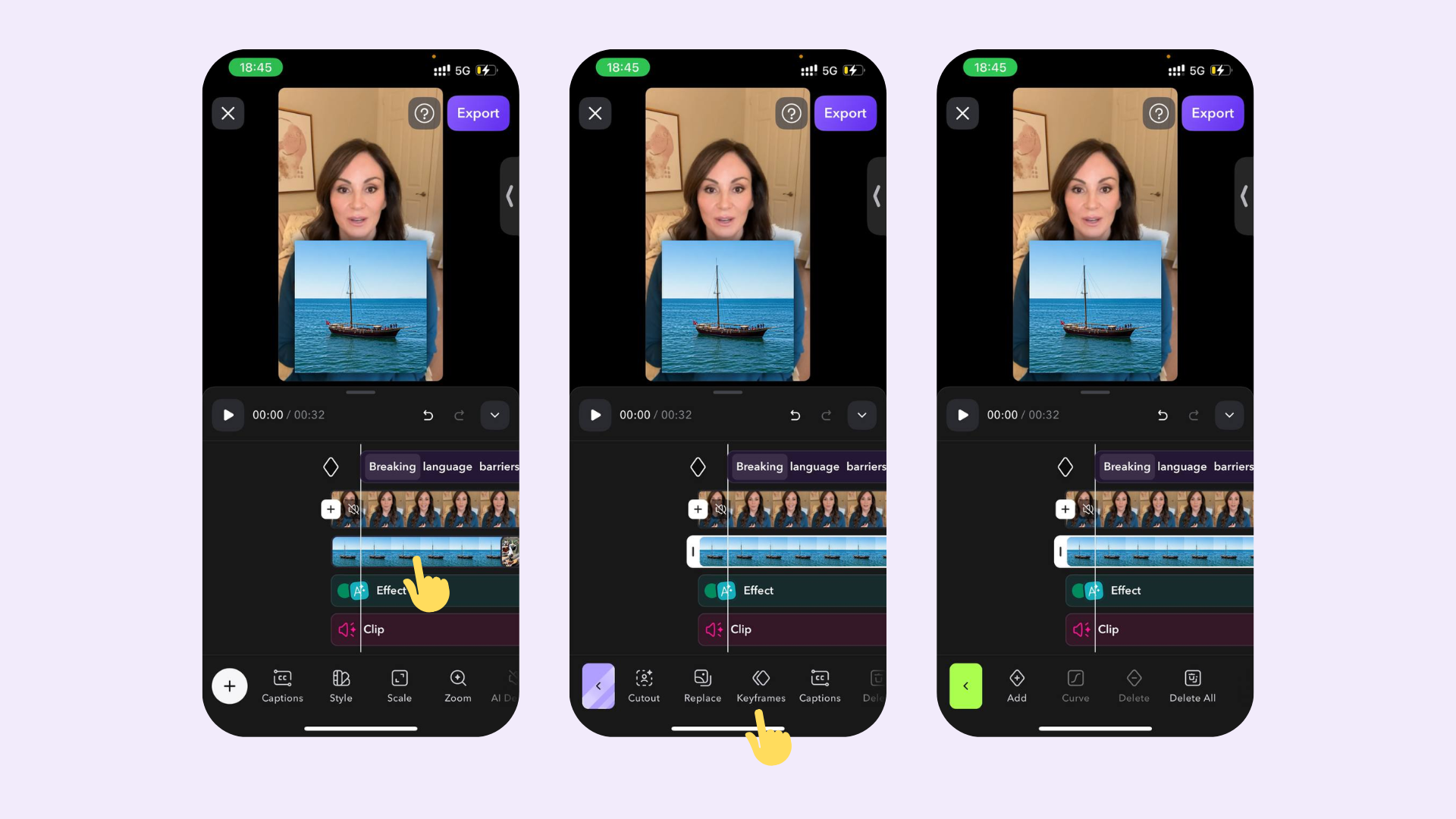
- **키프레임(Keyframes)**을 탭합니다.
- 키프레임을 추가하고 싶은 타임라인을 조정합니다.
- 캡션이나 이미지 오버레이를 원하는 위치로 드래그합니다. 두 손가락으로 집게를 만들어서 캡션과 이미지 오버레이의 크기를 조정할 수도 있습니다.
- 애니메이션 곡선을 선택하고 **적용(Apply)**을 탭합니다.
키프레임 옵션: 선형, 완만하게, 즉시.

